Інструментів для макетування, як водиться, безліч: Фотошоп, Індізайн, Ілюстратор, Омни графайл, Визио. Що там ще? А, Файрворкс. Ще що-небудь? Корелов дро. Флеш. Пейнт ... :-)
Що з цього? Відповім відразу і без загравань - Adobe Illustrator CS4. Я підкреслюю, не CS3, що не CS2, які не ще який-небудь, саме CS4.
Чому? Тому що ЦС4-й Ілюстратор вміє робити кілька (до ста) робочих полів в одному документі, причому, різного розміру. А це тягне досить серйозні наслідки (читай, купу зручностей), які ми обговоримо нижче .
Чому Ілюстратор ЦС4
Давайте прикинемося, ніби ми ще не знаємо, в чому нам краще проектувати сайт, і запитаємо себе, що ми хочемо від програми? Яка повинна бути програма для проектування сайту? Така, щоб в ній можна було намалювати макет, більш-менш близьким до кінцевого дизайну. Якими якостями вона повинна володіти?
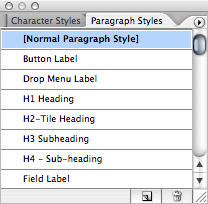
Ну по-перше, в ній повинні існувати стилі тексту, щоб можна було відразу зробити стилі заголовків, і не проставляти їх потім вручну по всіх усюдах. Типу як CSS, тільки в малювальної програмою. Чи згодні?

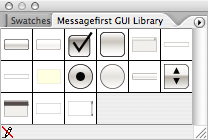
Далі, було б непогано, якби програма підтримувала бібліотеки графічних елементів. Як би склад, в якому валяються кнопочки, інпут-бокси та інші елементи інтерфейсу і звідки їх можна швидко і зручно діставати і використовувати.

Мало не забув, що програма повинна бути векторної. Це в подальшому спростить нам роботу з закругленими куточками, плашечки і всім іншим, що вимагає масштабування. Плюс, тут зручніше призначати кольори обєктах, працювати з текстом і інші плюшки.
Відразу відпали Фотошоп, Файрворкс (він хоч і полувекторний-полурастровий, але у нього купа недоліків і для малювання прототипів він не котить) і, сльози-сльози, Пейнт.
Програма повинна вміти працювати з декількома сторінками. Це дуже зручно для проглядання та порівнювання різних варіантів дизайну, і тут Індізайн був поза конкуренцією, поки не з'явився Ілюстратор ЦС4.
Принадність нового ілюстратор в тому, що в документі, як я вже говорив, ви зможете розмістити робочі поля різних розмірів. А це означає, що поряд у вас будуть лежати макети для вузького і широкого екранів, форми, банери, елементи інтерфейсу і будь-яка тельбух, яка може знадобитися. Все це буде в полі зору, є миттю без лазіння по татусям і відривання файлів і легко експортованих в гіфи, джіпег, пдфи.

Приклад декількох робочих полів в одному документі, взятий з сайту Adobe
Крім того, розмір робочого поля настільки легко і просто змінюється, що якщо вузький дизайн вийшов довший широкого, продовжити робочий поле для нього вниз - справа одного кліка і одного руху мишкою. Ну ладно, двох кліків і одного руху. зайдіть подивіться відео на адоби-ТВ . Там на самому початку показують створення документа з декількома робочими полями.
Загалом, ця фіча і виправлення деяких інших істотних недоліків минулій версії програми зробила для мене вибір однозначним. Прощай, Корелов. Бай-бай, Визио. Поки, Індізайн. Омни теж відправляється відпочивати.
Про фічах я розповім в наступних статтях, де ми послідовно розберемо всі аспекти макетування в Ілюстраторі. А поки, якщо я вас переконав, здобувайте і встановлюйте саме ЦС4, а я пішов писати статтю про налаштування програми під веб-дизайн.
На підготовку циклу матеріалів по Ілюстраторові Муня надихнули дві статті: Wireframing With InDesign and Illustrator і Wireframing Part II: Illustrator Basics . На жаль, вони були написані до появи ЦС4-й версії і не враховують її можливостей. Отже, не кидайтеся відразу виконувати тамтешні поради, дочекайтеся продовження ;-)
Що там ще?Ще що-небудь?
Що з цього?
Яка повинна бути програма для проектування сайту?
Якими якостями вона повинна володіти?
Чи згодні?


